Navigating the fine line between eye-catching design and seamless functionality is key in crafting a website layout. Your website not only needs to captivate visually but also facilitate an effortless user experience. With visitors often deciding their next move within seconds of landing on a page, a confusing layout can be a dealbreaker, even if the content is top-notch.
To prevent your website from being a turn-off and ensure it holds visitors’ attention, this guide delves into the critical principles of website layout design. Here, we’ll unpack what makes a layout effective, explore strategic design tactics and examine the most prevalent layout frameworks.
Laying the foundation: Key objectives of website layouts
Before you start designing, you should know the goals behind your website layout. While you might think the layout of a website is all about making it look good, there’s more to it than meets the eye. The layout should help the website achieve its main aims, whether that’s making sales, getting the word out about a brand or entertaining visitors.
Here’s a breakdown of what a top-notch website layout does:
- Organizes information smartly: A great layout isn’t just a dumping ground for content. It arranges information in a clear, logical way. Important details stand out, and everything from menus to tools is easy to find and use.
- Boosts user engagement: More than just pretty, a practical layout grabs visitors’ attention and guides them smoothly from one section to another. This gives a pleasant experience that encourages engagement.
- Strengthens brand identity: The website layout also helps in branding. It uses space, alignment and size to reflect the brand’s style consistently across the page.
Now that you know what a layout should accomplish, let’s explore how to turn these ideas into reality with specific website layout strategies.
Key principles of effective and balanced website layout
While website design can be seen as an artistic endeavor, it’s fundamentally not subjective. A foundation built on key design principles and rules establishes the backbone of a robust and user-friendly website interface. Let’s explore these critical guidelines that not only enhance aesthetic appeal but also ensure that the website serves its intended purpose effectively.
Visual hierarchy
Visual hierarchy is a fundamental principle in website design. Content is organized to reflect its importance and guide the viewer’s attention to key elements first. This hierarchy influences how quickly and efficiently users navigate and understand the information presented on a page.
By prioritizing content according to its relevance, you help users find what they need faster, improving user experience and satisfaction.

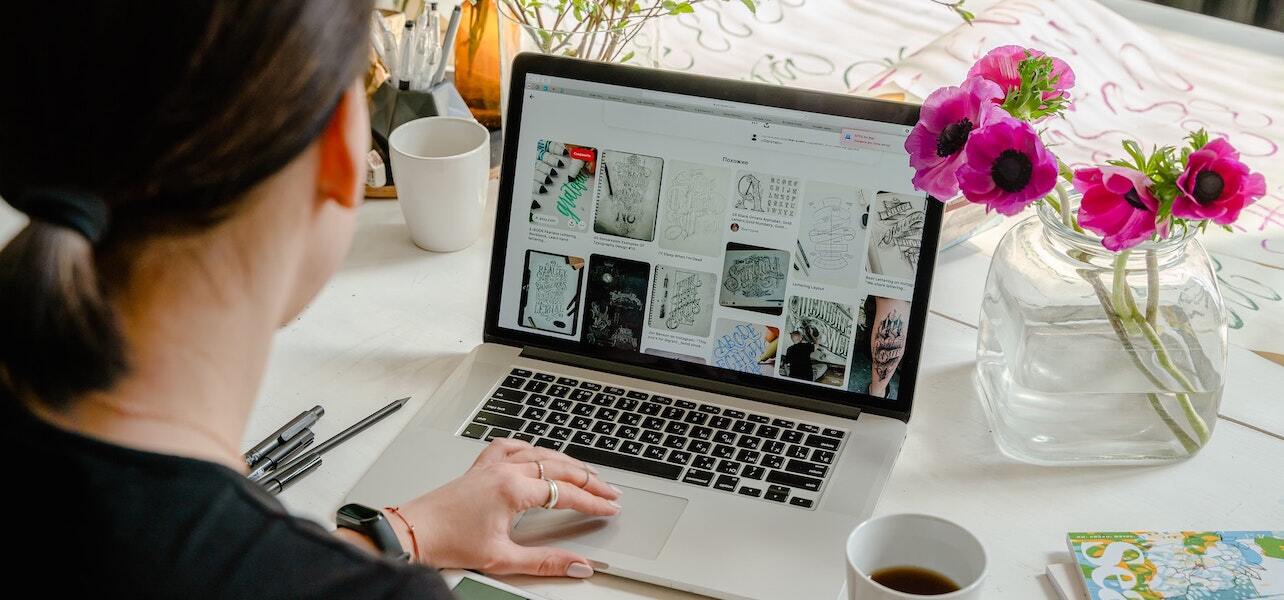
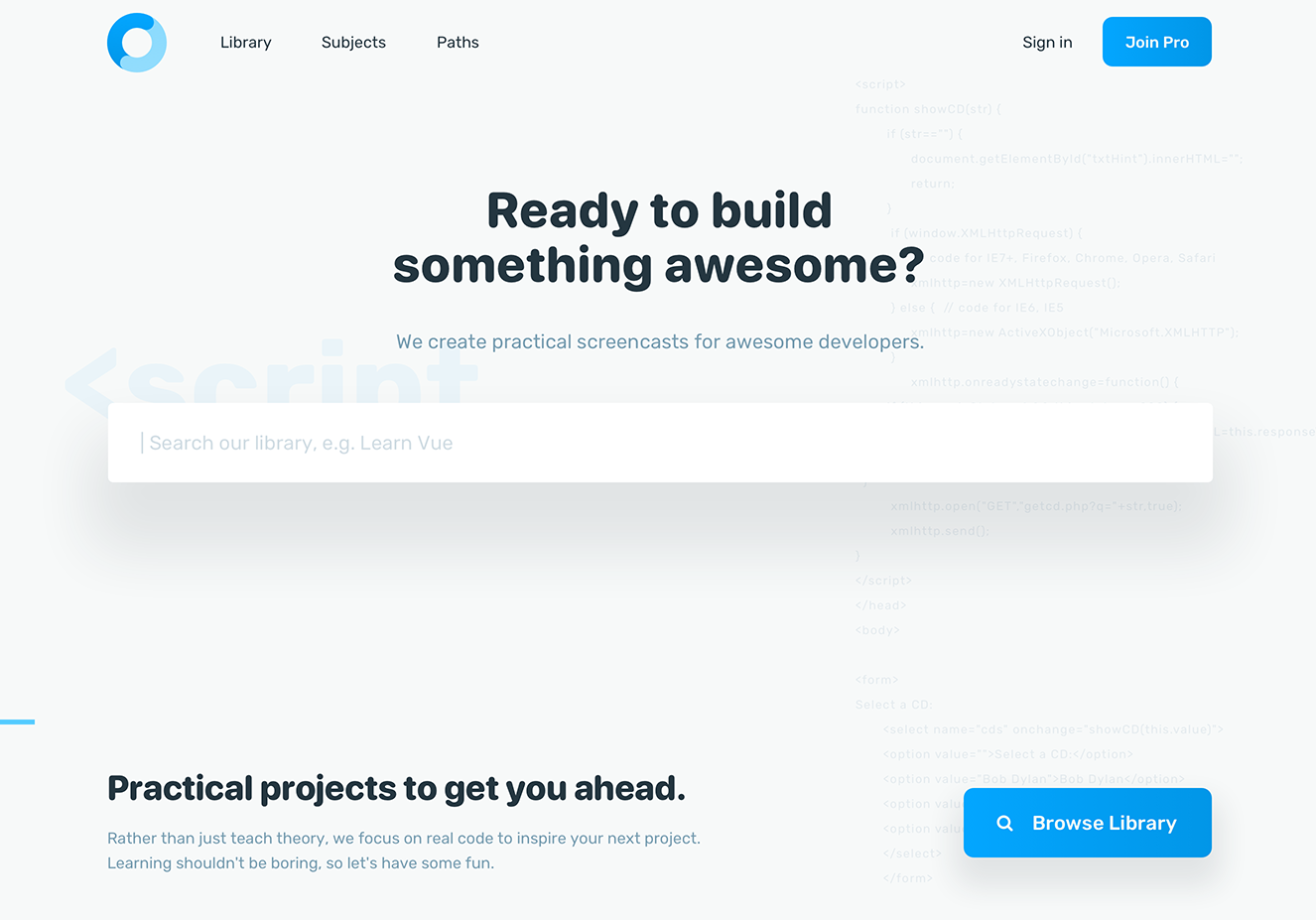
Visual hierarchy with scale and font in a website design by Shivom via 99designs by Vista
Here are a few website layout elements that act as building blocks for creating a visual hierarchy:
- Size and scale: Larger elements are perceived as more important. For example, headlines are often larger than body text, and call-to-action buttons are more prominent than secondary options.
- Color and contrast: Bold and contrasting colors draw attention and highlight important features or actions, such as subscription forms or special offers.
- Spacing and grouping: Adequate spacing around items makes them stand out. Grouping related content together also creates a clean and organized layout that directs user flow.
- Typography: Using different fonts and weights creates a visual order, making it easier for users to follow the layout and understand which information is primary and secondary.
Reading patterns
Reading patterns play a crucial role in understanding how users typically view web pages. These patterns are essentially the trajectories that users’ eyes follow as they scan content, and they’re crucial for designing user-friendly websites.
When you design a website, consider these visual trails to enhance how information is absorbed. Two prevalent patterns are:
- The Z pattern: Ideal for designs that are rich in visuals, this pattern sees the eye moving in a back-and-forth manner across the page, much like the letter Z. This layout is excellent for engaging users with images and graphics while incorporating text and calls to action along the critical points of the Z.
- The F pattern: Best for text-dense pages, this pattern involves the eyes moving horizontally across a line, then dropping down to the next, creating an F-shaped path. This approach benefits websites with lots of written content, as it aligns with the natural reading behavior of left-to-right languages, helping users quickly find what they need.

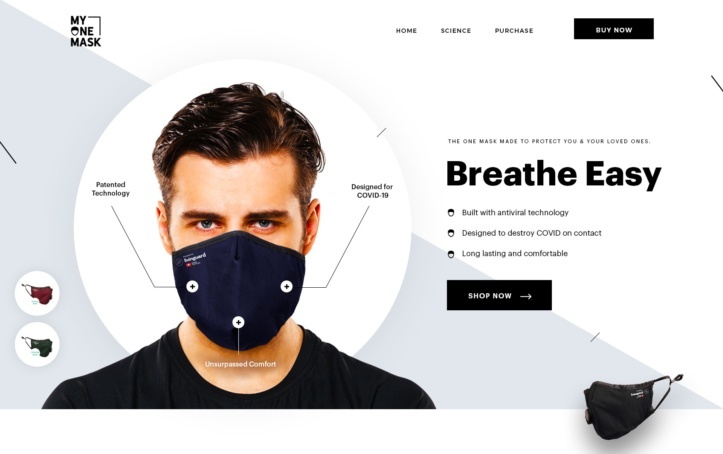
Website design that uses the F-pattern arrangement of website elements by Mediaspace via 99designs by Vista
By strategically positioning key elements along these paths, you guide the viewer’s attention effectively, making the user experience smoother and more intuitive.
The fold
“The fold” refers to the visible part of a webpage without scrolling (usually, this space is estimated at 1000 x 600px for most screen dimensions, similar to the top half of a folded newspaper). This crucial area captures user attention and influences their initial impression of your site.
Placing content above the fold ensures it’s seen first, critical for engagement and conversion. Since decisions to continue browsing often hinge on this first glimpse, strategically positioning key elements here is vital for user retention.

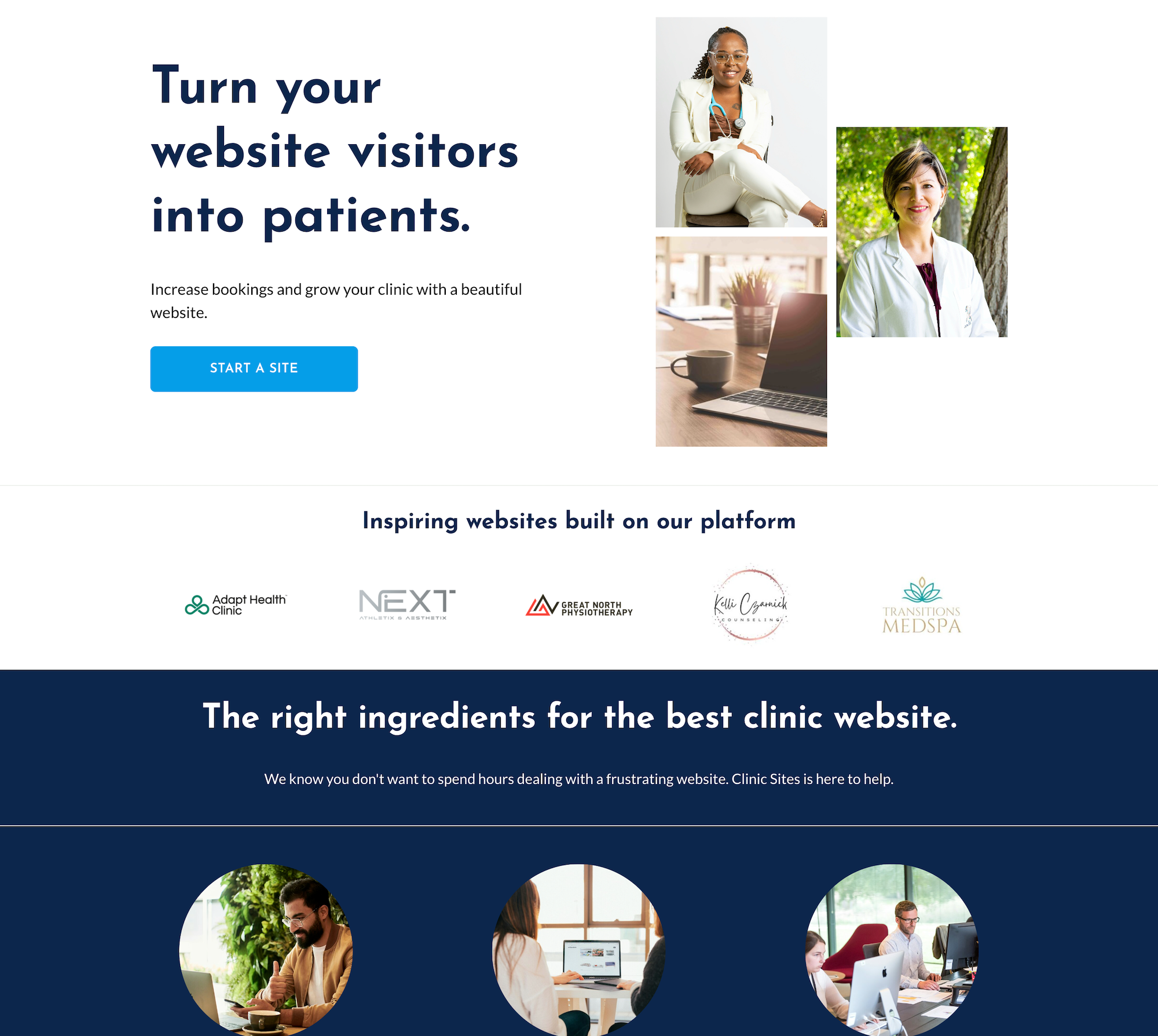
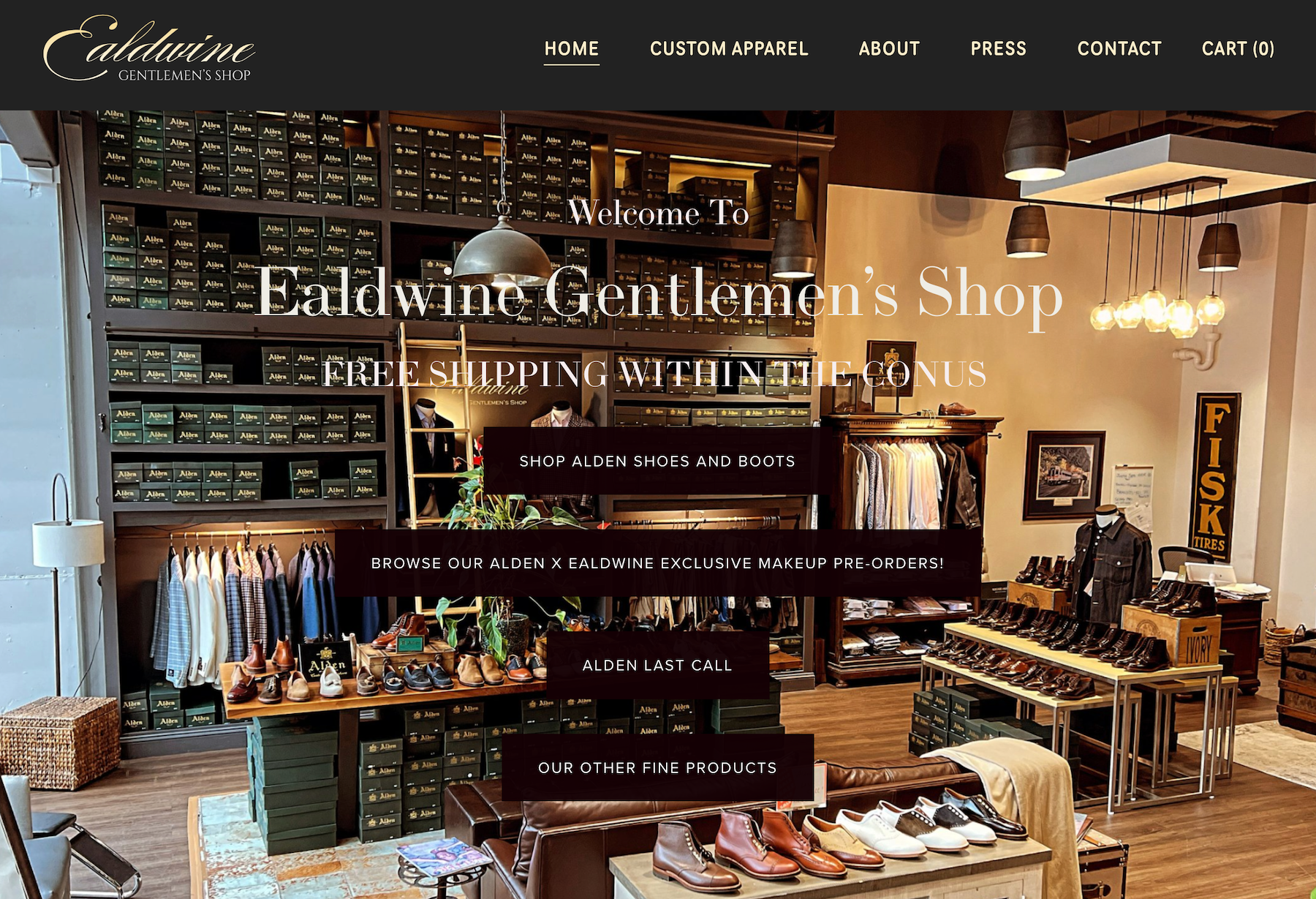
Website layout that cuts off graphics at the fold by Mike Barnes via 99designs by Vista
Here are a few website layout strategies related to the fold, which can improve the performance of your webpage:
- Highlight essentials: Key details like your business logo, main navigation and prominent call-to-action (CTA) buttons should be immediately visible to avoid user frustration and encourage interaction.
- Capture interest: Utilize engaging headlines and visuals at the top to grab attention and motivate further exploration of your site.
- Prompt scrolling: Encourage users to scroll by using design cues that lead the eye downward, such as arrows or images that extend past the fold.
Grid systems
Grid systems serve as the structural foundation for website layouts — they create a harmonious arrangement of content by employing precise measurements and guidelines. These systems are composed of columns, which are designated areas for content placement, and gutters, the spaces that separate these columns.
Originally used in print media like magazines and newspapers, grid systems have become a staple in web design due to their ability to impose order and consistency, especially useful when managing large amounts of content. However, while grids provide a reliable framework, designers must also inject creativity into their layouts.
It’s important to balance the uniformity of grids with innovative designs that break the mold and keep the visual presentation engaging. This approach ensures that the grid supports dynamic content layouts without becoming dull or repetitive.
White space
White space, often referred to as negative space, is the area of a webpage left unoccupied by visual or textual elements. It’s not necessarily white; the term simply denotes any empty space used intentionally to create a visual layout.
The strategic use of white space enhances readability by breaking up text and elements, making content more digestible and easier to comprehend. It also focuses user attention on important elements like CTAs by isolating them from other content, thereby enhancing user interaction. Furthermore, proper use of white space contributes to a clean, modern look that not only appeals to users but also improves the overall aesthetics of the site.

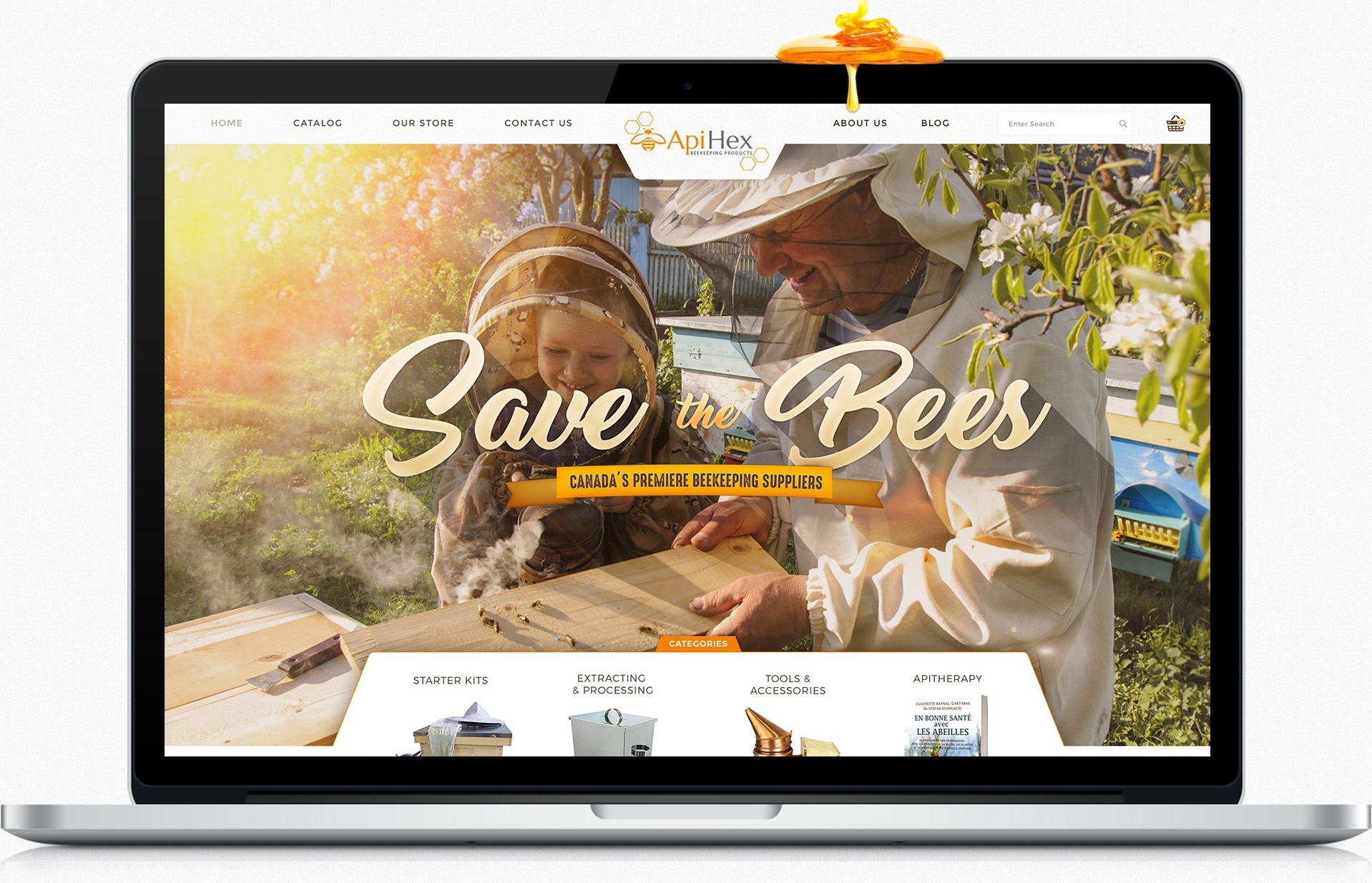
Website design that uses plenty of white space by masiko via 99designs by Vista
To use white space when crafting your website layout, remember the following:
- Margins and padding: Use these to add white space around elements, preventing the design from feeling cramped.
- Grouping content: Strategically place white space between different groups of content to signify related items and improve flow.
- Less is more: Avoid the urge to fill every area. Embrace white space and minimalism to draw attention to key content and functionalities.
Crafting the blueprint: Steps to designing your website layout
Now that you know your website’s objectives and key website design principles, you’re ready to design your website layout. Designing a website layout should be tackled early in the website creation process, and here’s why: setting up your layout first ensures that every part of the site aligns with your overall strategy.
This early focus helps avoid potential reworks (and associated costs and losses) that could occur if the layout is considered as an afterthought. By establishing a solid layout upfront, you ensure that all subsequent design elements, from graphics to text, support the site’s goals effectively and cohesively.
Here’s where wireframes come into play.
A wireframe acts as the blueprint of your website. It’s a basic outline, showing how different pieces of content will be arranged. Unlike full-fledged web design, which includes creating visual elements, wireframing is about planning the layout. The wireframe ensures that when you move to the visual design phase, your graphics are placed thoughtfully, enhancing the site’s functionality rather than just its beauty.
To create your website’s wireframe, follow these steps:
Step 1: Pinpoint content areas
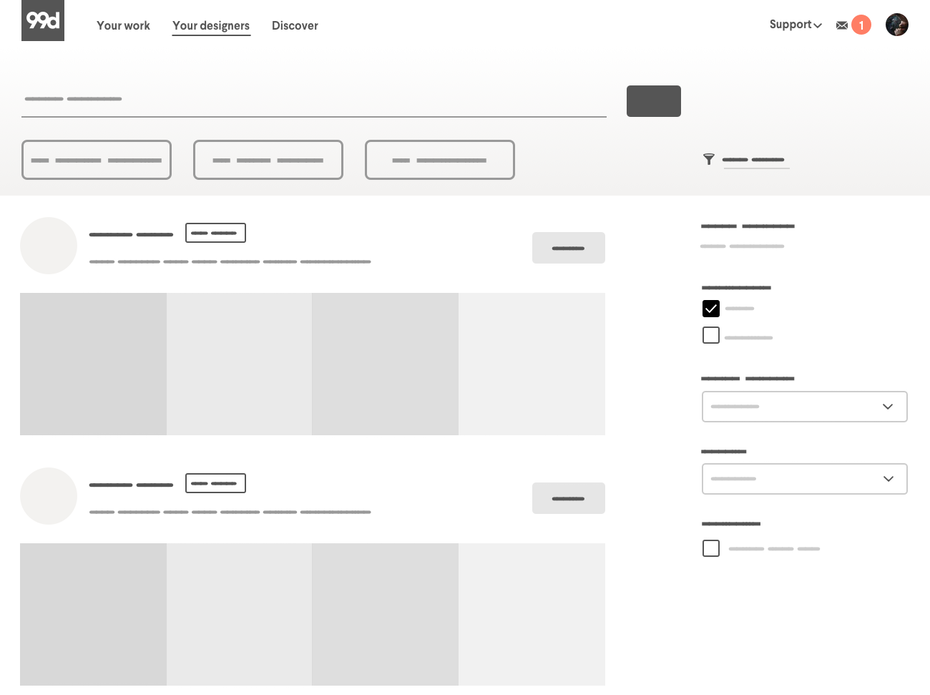
Begin by identifying where different types of content will go. Wireframes use simple shapes for text blocks and images to visualize the space and plan for content volume and dimensions.

Wireframe for the 99designs by Vista search page
Step 2: Develop multiple wireframes and prototypes
Whether you sketch on paper or use digital tools like Whimsical, the goal is to produce multiple wireframes quickly. This helps broaden your creative approach and offers alternative layouts to consider. Since these drafts are not meant to be visually detailed, they allow you to focus purely on user experience and intuitive design. Start with mobile-first designs to ensure usability across devices.
Step 3: Revise based on feedback
Use tools like Invision and Figma to create interactive prototypes and collect feedback. Watching real users interact with your designs can uncover any user experience issues. Use this feedback to refine your wireframes and prototypes until they meet your standards.
Indeed, while the initial steps of mapping out your website layout might seem daunting, it’s a process that becomes more intuitive and straightforward with experience. A firm grip on your vision and your website goals makes the whole process smoother and more efficient. Once you’ve overcome the learning curve and mastered the basics of layout planning, the path forward becomes much clearer and free from major obstacles.
Four common website layout types
Creating your website layout might seem like a difficult task, but it’s actually easier than it looks — you rarely ever build a website from scratch. While injecting some originality into your design is valuable, the primary goal is for websites to be intuitive and easy to navigate from the moment users land on them. Given that users have grown familiar with certain layout patterns over the years, it’s practical for designers to adopt these well-known formats.
There are a few common types of website layouts that you can build upon. Let’s take a look at them.
Single column website layout
A single column layout organizes content in a straight, vertical line, typically centered on the page.

Single column website layout by Mediaspace via 99designs by Vista
This layout is a common starting point for many websites, especially with the rise of mobile-first design strategies. The narrow confines of mobile screens naturally suit a single column format. It’s particularly effective for landing pages and continuous scroll platforms like social media feeds and blogs, as it simplifies the interface and promotes easy scrolling.
Two column website layout
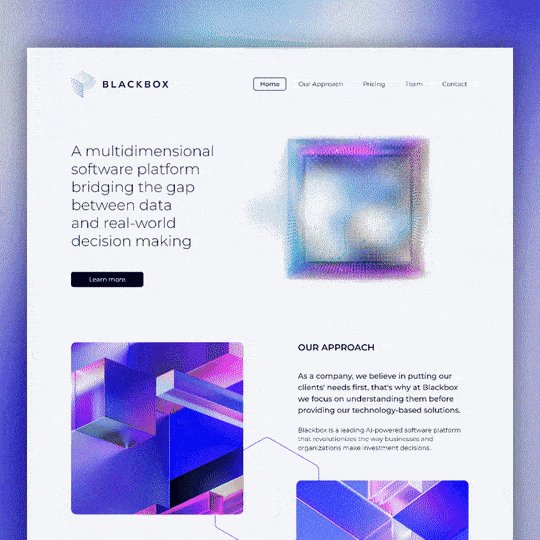
The two-column layout places content in parallel columns and is often seen in a split-screen format.
This layout is particularly effective when there’s a need to emphasize contrasts or comparisons, such as different customer demographics on fashion sites, before-and-after service demonstrations or dual pricing structures. Additionally, it’s beneficial for balancing visuals with text, and it naturally facilitates the Z pattern reading path, subtly guiding the viewer’s eyes across the screen.

Two column website layout by Arthean via 99designs by Vista
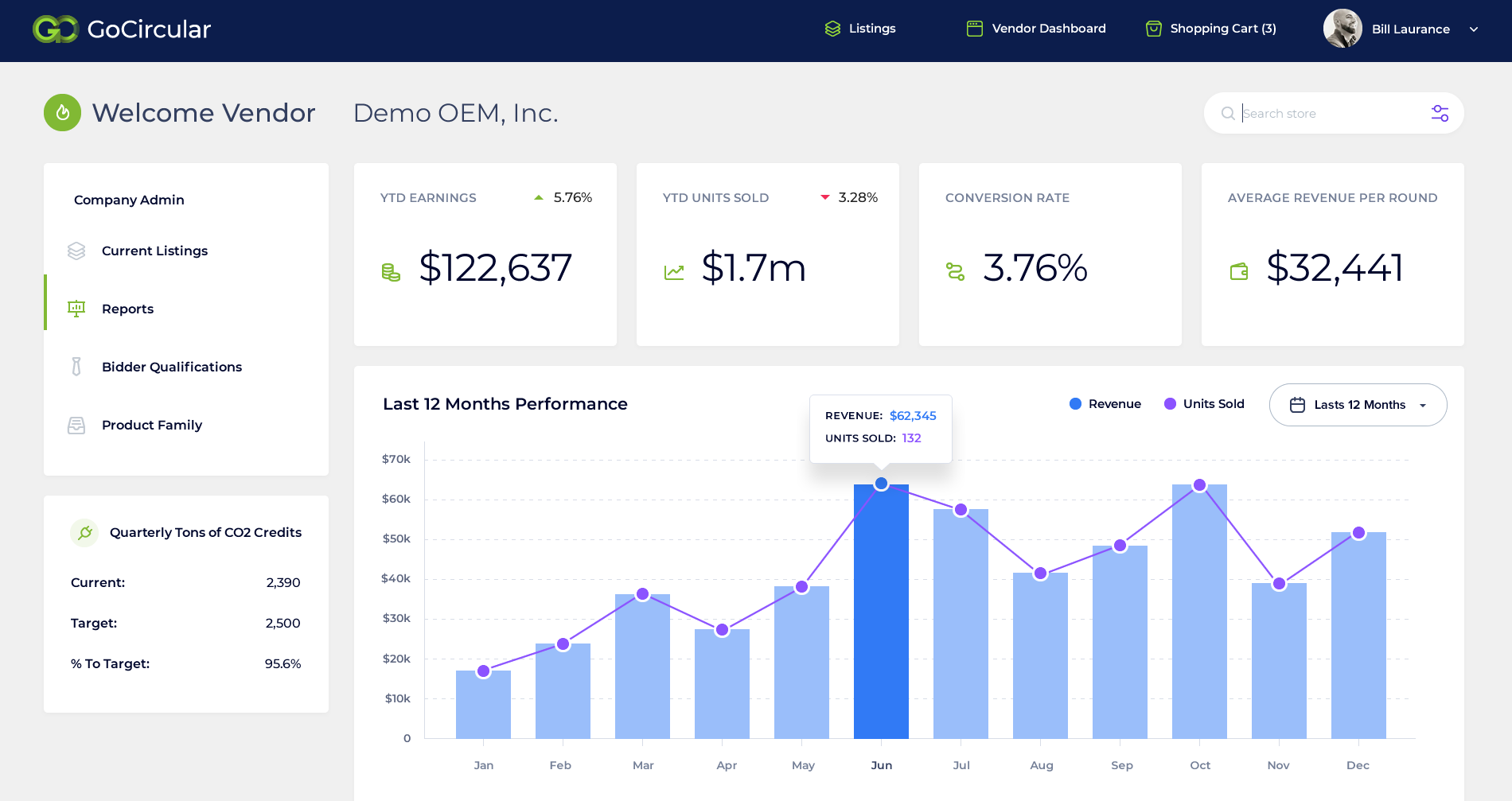
Multiple columns website layout
Often dubbed the newspaper or magazine style, the multicolumn layout is adept at managing large amounts of content within a single view.
This design typically employs a structured grid to keep elements organized and prioritized. Key content areas, such as the main article space, are given prominence with wider columns, while supplementary items like navigation bars, sidebars or advertisements are assigned narrower spaces.

Multiple columns website layout by Paul Adrian I. via 99designs by Vista
Ideal for various content-heavy websites, this layout excels on corporate home pages, sites loaded with images or videos, online news outlets, user interfaces for dashboards and bustling online stores. It provides a clear path through extensive information and numerous sections.
Asymmetrical website layout
In an asymmetrical layout, design elements are positioned in a way that don’t mirror each other, creating an uneven but intentional arrangement. This approach departs from the rigid structures of grid systems, embracing a more dynamic balance.

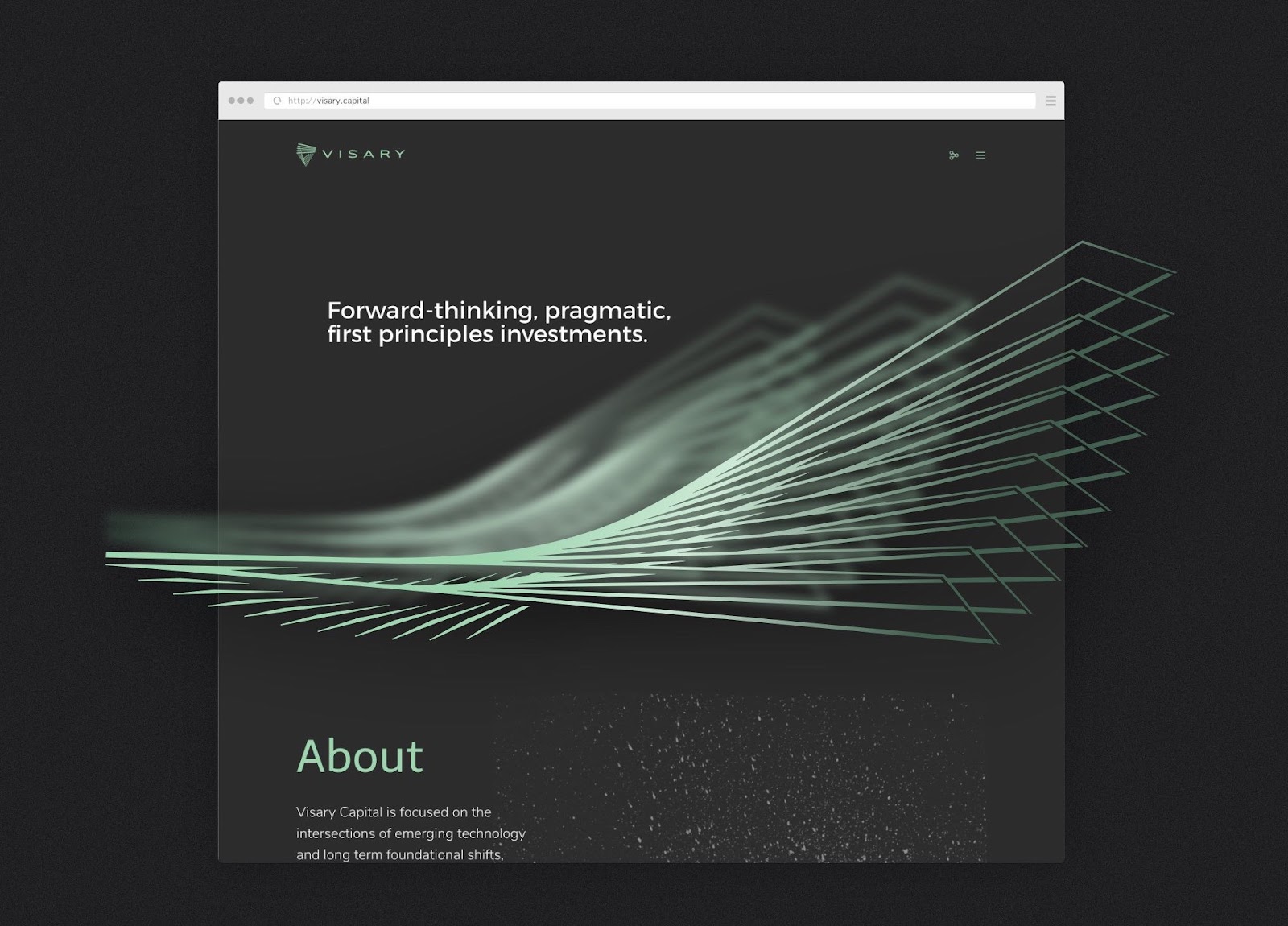
Asymmetrical website layout by Ian Douglas via 99designs by Vista
The key to this style lies in achieving harmony through inventive juxtapositions, such as placing a dominant, bold feature on one side balanced by a cluster of smaller, subtler details on the other. This method effectively draws attention through deliberate disproportion or contrasting placements. It also creates tailored navigational flows that deviate from traditional linear patterns, engaging users in a more personalized interaction with the content.
What’s next?
As we wrap up our journey through the essentials of website layout design, remember that the ultimate goal is to create a balance that meets user needs while reflecting your brand’s identity. Effective website design isn’t just about the initial visual impact; it’s about crafting a user-friendly experience that guides visitors effortlessly from their point of entry to their desired destination.
By employing the principles and techniques we’ve discussed, you can build a website that not only attracts visitors but also encourages them to stay, explore and engage with your content. Embrace these guidelines as you refine your site, and watch as it transforms into a more impactful, navigable and successful digital space.