Because your business website is your virtual storefront, designing it is like painting the digital facade of your brand, greeting every visitor. With the right web design, you can craft an inviting and visually appealing site that gets users clicking.
Designing a website involves more than just aesthetic choices, however—so to ensure it’s powerful too, let’s sift through the essential elements of effective web design. We’ve curated a collection of inspirational ideas that are sure to kickstart your web design project.
What makes a website great? The 4 rules of effective web design
1. Design with dynamism and efficiency in mind
Have you ever landed on a webpage and felt overwhelmed by a maze of text, links and buttons? The design of your digital storefront conveys your business’s expertise and value—so focus on crafting a user-friendly experience.
A striking layout, ample use of whitespace, top-notch copy and a consistent style guide are pivotal. These elements capture and keep customer attention. Harmony in website design fosters a positive user experience, encouraging visitors to stay and engage longer.

A clear homepage layout makes navigation easier for website visitors. Source: via Dropbox
Consider the adaptability of your website’s design. A responsive website ensures an optimal browsing experience regardless of the device, screen size or orientation a visitor uses.
2. Clearly communicate brand identity
A website is instrumental in forging a unified brand identity. Every branding element should be prominently displayed and echoed throughout the site, from your logo and tagline to core values and branded imagery. Your website needs to swiftly and effectively convey who you are and what your business offers, ensuring that visitors understand its essence almost immediately.

All branding elements are visible on the REI website via REI
3. Understand audience needs
A deep understanding of your target audience is at the core of successful web development. Your design decisions should focus on catering to their needs, ensuring an experience that stands out and sticks in their minds. It’s important to employ language and visuals that resonate with your audience and mirror their values.
4. Focus on providing value
You want to capture visitors’ interest as soon as they land on your homepage. This prime digital real estate is the perfect spot to showcase your value proposition, encouraging potential customers to explore further rather than clicking away to a competitor’s site. You can transform casual browsers into valued customers by communicating a high-quality product or service through your website design.

A website communicating valuable offers on the homepage. Source: via Kind Snacks
Website design ideas
Let’s now dive into a curated selection of standout web design ideas. As you explore these inspirational examples, reflect on your brand identity and consider audience preferences to determine which web design trends are the most relevant and will be the most engaging to your audience.
Try a soothing website color scheme
Website designs with soothing color schemes attract visitors and encourage them to linger. Opt for pastel blues, natural greens, warm browns, soft pinks, cool grays and sandy tones—these gentle hues are less overwhelming than starkly contrasting colors.
Using a neutral backdrop against contrasting elements in the foreground will highlight your branded visuals and products while directing visitors to calls-to-action and interactive buttons.


This approach is especially fitting for businesses promoting wellness or environmental consciousness, like boutique skincare lines or eco-conscious apparel brands. It also works well for sectors where trust is paramount, such as finance or real estate.


Add memorable illustrations
Opting for custom illustrations over stock photography or other generic images can benefit brands by creating a memorable visual identity.
Here are some industries where this design approach could be particularly effective:
- Children’s products and services: Bright, fun graphics appeal to young audiences.
- Educational platforms: Illustrations can simplify and enliven complex topics.
- Tech startups: Abstract designs help visualize innovative tech concepts.
- Healthcare and wellness: Delicate drawings convey care and trust.
- Nonprofits and social enterprises: Emotive illustrations enhance storytelling for important causes.
- Creative industries: Illustrations showcase creativity and expertise directly.

Website design that uses custom illustrations by DSKY via 99designs by Vista

Website design using hand-drawn illustrations by DSKY via 99designs by Vista
Illustrated website design by FaTiH via 99designs by Vista

Website design that uses illustrations by Mike Barnes via 99designs by Vista

Illustrated design for a kids’ chess website by fritzR via 99designs by Vista
Animate your website design
The dynamic appeal of movement in advertising (much like the iconic inflatable tube man) highlights a key principle: motion draws attention. With technological progress and a shift from minimalism, digital design is increasingly embracing interactive elements.

Website design with animated elements by Arthean via 99designs by Vista

Website design with animated elements by Arthean via 99designs by Vista
Animated features like responsive scrolling animations and sweeping page transitions eliminate any static feel and enhance user interaction. While parallax effects, where foreground elements move faster than those in the background, add depth and intrigue.

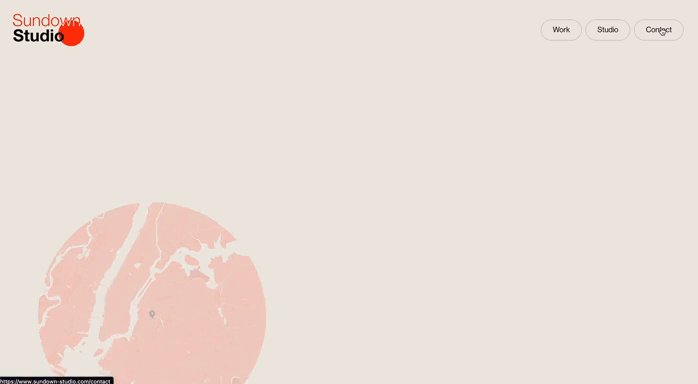
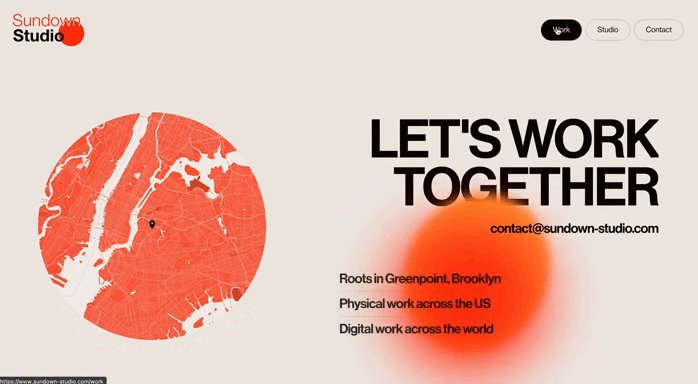
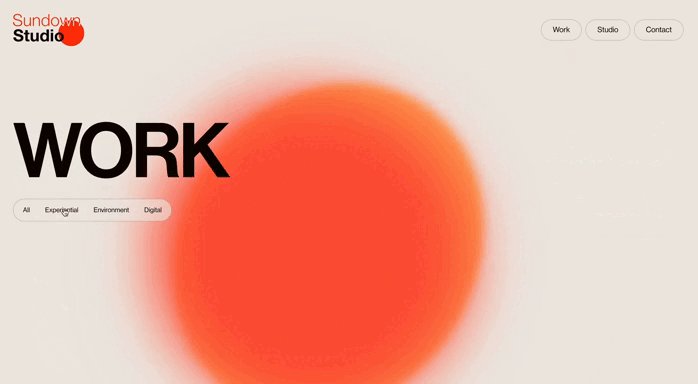
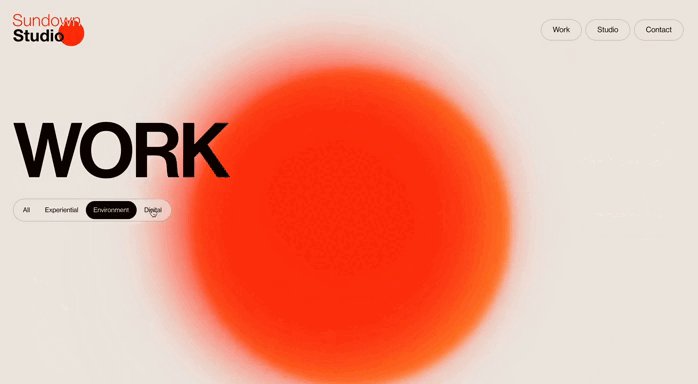
Website design with animated menu via Sundown Studio
For e-commerce sites, animations can vividly display product details, while interactive visuals on educational platforms can captivate young audiences. Custom cursors with detailed hover animations offer a unique way to engage users, making every movement on the site visually impactful.

Website design with an elaborate hover animation via Parfaite Kuisson
Add a pop of color
For brands in dynamic sectors like technology or media, using bright colors can communicate energy and innovation. Here are a few creative ways to employ bold splashes of color in your website design:
- Hero backgrounds: Use bold backgrounds in vivid colors on your homepage to make a striking first impression.
- Interactive elements: Apply color to buttons, icons or hover effects to guide user interactions and make navigation more intuitive.
- Typography: Enhance key messages with colorful fonts or highlights to draw attention and add personality to your content.
- Imagery and graphics: Incorporate colorful illustrations or photos that align with your brand’s style to communicate energy and creativity.
- Microinteractions: Vibrant animations or transitions engage users as they interact with your site, making the experience more memorable.

A website design by Mica Porto via 99designs by Vista

Website redesign by vyncadq via 99designs by Vista

Colorful website design by vyncadq via 99designs by Vista
Website design by anna.uxui via 99designs by Vista
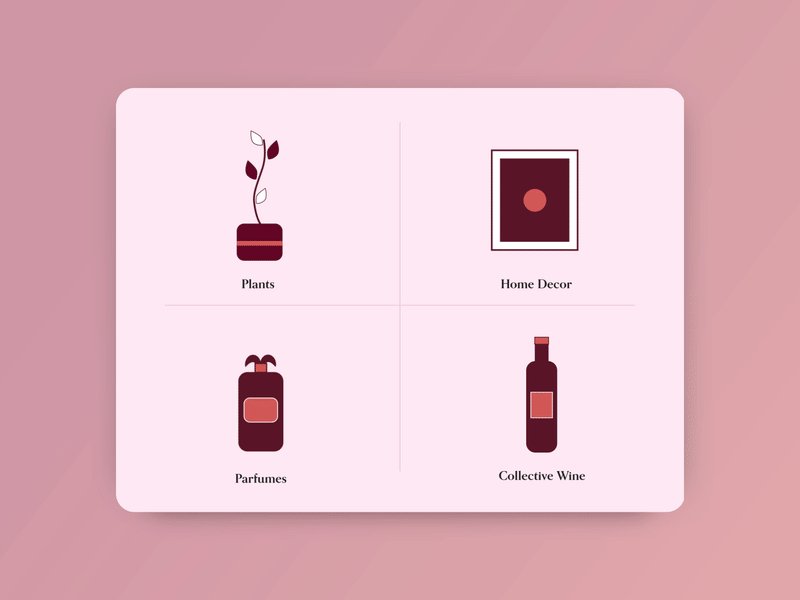
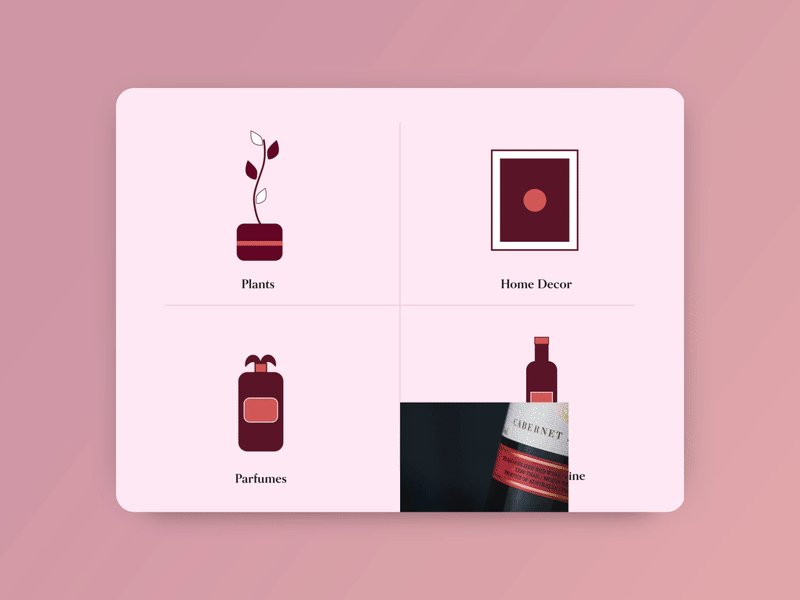
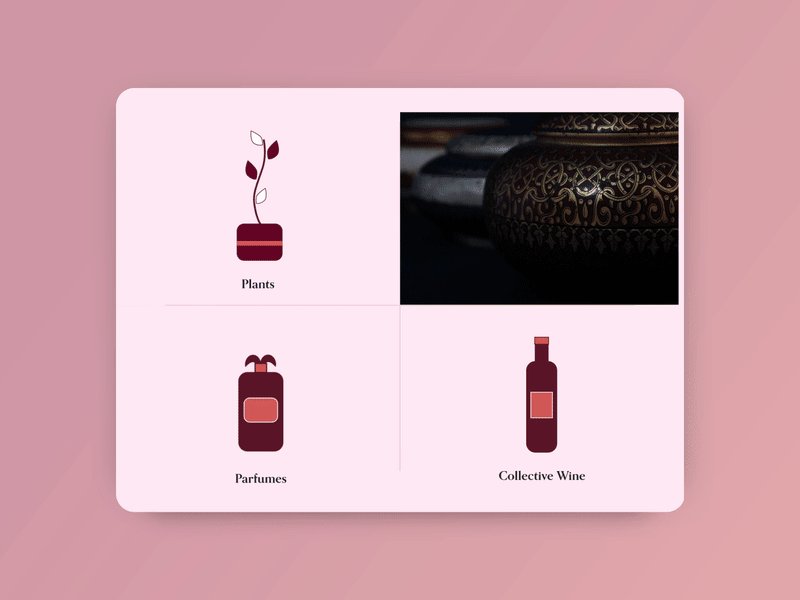
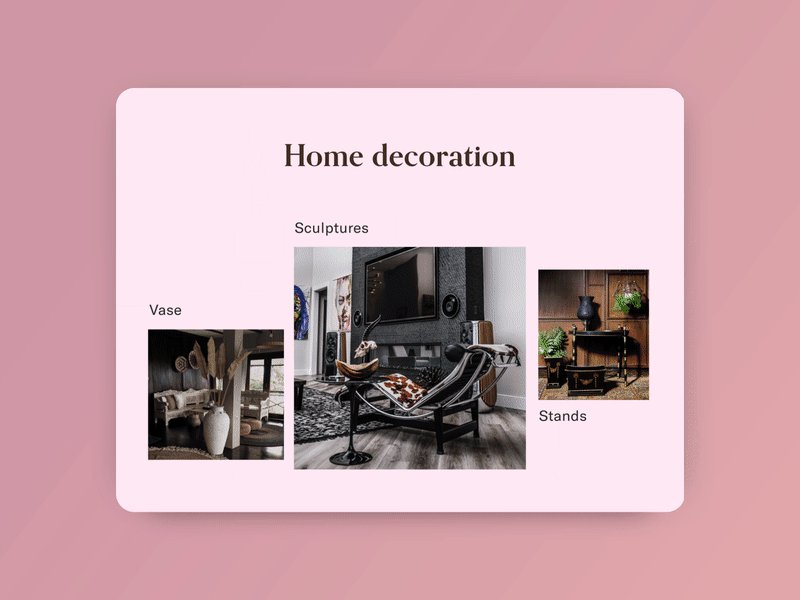
Tap into abstract design
Geometric patterns and abstract shapes offer a creative shift from predictable layouts and commonplace stock images in digital design, setting your business apart from competitors. As well as strengthening your brand identity and connecting emotionally with your audience, abstract motifs can highlight important products or calls to action. They also create harmony in layouts featuring multiple products.

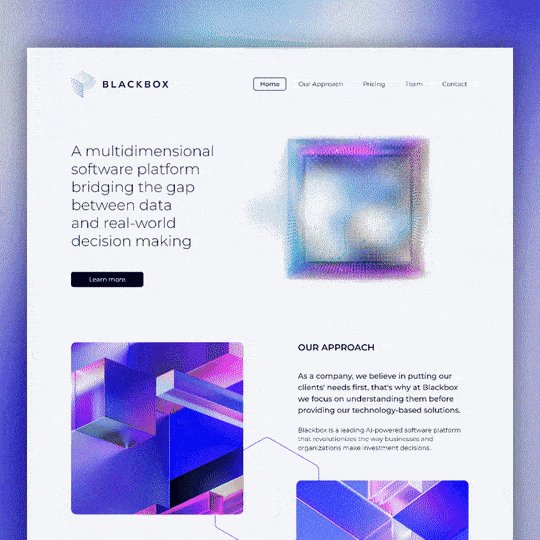
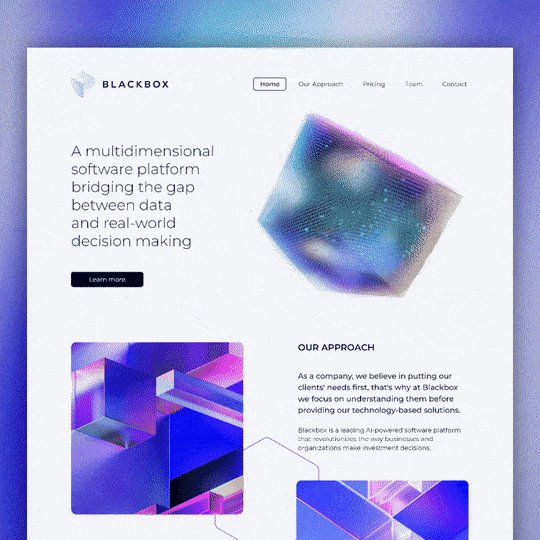
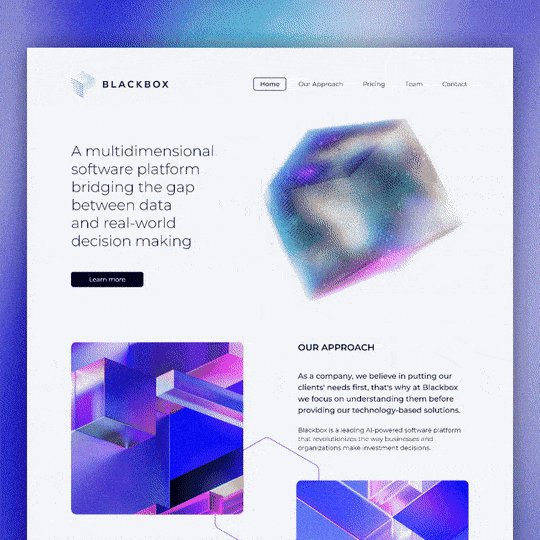
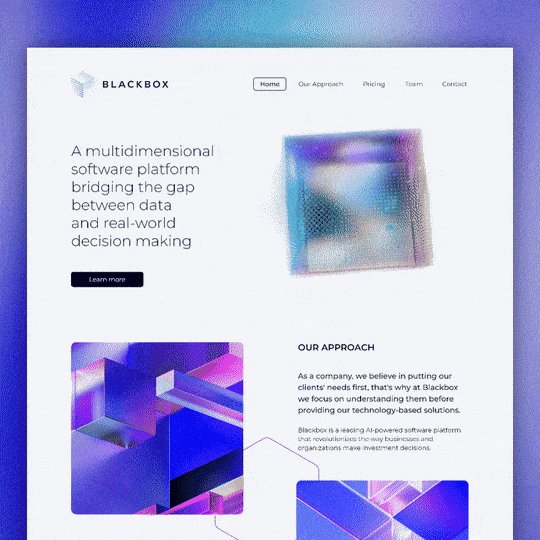
Website design by andrei2709 via 99designs by Vista
Abstract website design by MASER via 99designs by Vista
Simple geometric forms like squares and circles can transform into intricate, expansive compositions that lend your site a fresh, innovative feel. These abstract designs can evoke strong emotional responses, creating web pages that are expressive and artistic. This underscores a brand’s authentic, forward-thinking identity, making this design approach particularly beneficial for startups.

Website design that uses geometric shapes by creangle via 99designs by Vista

Website design with abstract elements by DesignExcellence via 99designs by Vista
Give directional cues with your design
Consider making your navigation menu the centerpiece of your homepage—since almost every visitor interacts with the menu, why not make it a highlight visually? Enhancing navigation visibility improves the overall user experience, making it easier for customers to explore your site. Weave in elements of your brand identity like colors and fonts to reinforce your brand’s personality.

A maxed-out menu with a minimalist aesthetic by Gil via Dribbble

E-commerce website design with animation elements by Maria Borysova via Dribbble

Easy-to-use navigation in a website design by Kirill Kim and Alexandr Pedchenko via Behance
This approach is particularly effective for e-commerce sites, offering a distinctive way to engage shoppers. It’s also a great option for companies that want to draw attention to key calls to action. By emphasizing the menu, you guide visitors intuitively through your content, making interactions smoother and more engaging.
Go back in time with vintage website design
Embracing a web design with a vintage look can infuse your online space with a sense of nostalgia, warmth and familiarity. Old-school fonts, faded textures and skeuomorphic designs are key to cultivating these feelings. This style suits businesses that promote a sense of standing the test of time, such as artisanal bakeries and film photography services. A classic design can also make customers feel more connected to your brand.

Vintage-inspired website design by BeeDee via 99designs by Vista

Vintage website design by DSKY via 99designs by Vista
Introduce bold typography
Put your message front and center with designs that emphasize typography. Experiment with different fonts, sizes, colors and arrangements. Even with a minimalist design, the right typographic choices can powerfully highlight your message and spotlight your brand’s voice.

Website design that uses bold typography by Yevhen Genome via 99designs by Vista

Website design that uses bold typography by Max Hopmans via Dribbble
Choose a typeface that aligns with your brand identity. For a more reserved brand, minimalist sans-serif fonts and generous spacing could be effective. This pared-back approach caters to customers who value clarity and direct communication.
For more audacious brands, adopting a maximalist typography strategy can make a striking impact. Opt for bold text that dominates the screen, appealing to audiences that appreciate an impactful approach to design.

E-commerce website design that uses bold typography by tamashi via Dribbble

Website design that uses bold typography by UndoRedo via 99designs by Vista

Website design that uses bold typography by Valeria Benetskaya, Anna Prikhodko, Pavel Putrenok and Bang Bang Education via Behance
Now you have web design ideas, what’s next?
Remember that creating an effective website is both an art and a science—with the right mix of aesthetic appeal and functional design, your website can serve as a powerful tool to engage and convert visitors. Each element, from dynamic animations to bold typography, plays a role in crafting an experience that resonates with your audience and reflects your brand’s unique personality.
As a kind of online living entity, your website should evolve. So as you move forward, keep these inspirations in mind while staying flexible and responsive to the changing needs of your users. Test, tweak and refine your website based on real-world feedback and performance metrics. Take these ideas, make them your own and build a digital presence that truly stands out.




