The best poster layout is one you don’t notice because it guides all attention to the content and message. It works behind the scenes, ensuring a well-organized, legible and visually compelling poster design. Between imagery, headlines, color and descriptive text, a poster contains several elements competing for the viewer’s attention.
We’re going to demonstrate the fundamentals of how poster layout works and showcase the most effective layouts for different poster uses, providing the path to visual harmony and balance. Once you understand the most effective layout to use for your project, choose an expertly crafted poster template or design it from scratch.
Poster pre-design checklist
Before deciding on the layout of your poster, you should know what it will communicate and how much content it will include. Consider the following:
- Project goal: Is the poster intended to be educational, promotional, inspirational or simply decorative? Consider the target audience and the main takeaway the layout should emphasize for them.
- Branding and stylistic direction: If the poster is for business, its layout should align with your brand identity. Create a mood board to ensure your brand identity is clear in your mind. If it is for personal or creative use, research poster inspiration and choose a stylistic direction that evokes the intended emotions.
- Poster sizes and dimensions: Know the dimensions of your poster ahead of time to ensure the layout will comfortably fit.
- Written copy: Catalog the number of words and font sizes.
- Creative assets: Know which specific creative assets you will need, including graphics, hand-lettering, fonts and stock image licenses.
- Creative brief: If you are working with a graphic designer, organize a creative brief that includes all of the information above.
Fundamental design concepts for poster layout
Poster layout describes the spatial arrangement of poster elements, dictating where they are placed on the canvas and in relation to one another. Poster design is a much broader term, describing the entire creative process from the initial concept to coordinating fonts and color schemes. Layout is only one aspect of design—for all other considerations, check out the ultimate guide to poster design.

Source: Music event poster design by EWMDesigns via 99designs by Vista
These fundamental design concepts come into play during the poster layout process:
- Design elements: Layout concerns the arrangement of design elements; the foundational ingredients of a design, such as text, color and imagery.
- Design principles: The seven principles of design are the standard guidelines for combining design elements. Layout particularly concerns the principles of alignment, proportion and balance.
- Composition: The consideration of whether different elements of a design piece as a whole—imagery, colors and text—are all working in harmony.
- Orientation: A sizing term that describes the height and width of a design. A poster that is taller than it is wide has a portrait orientation, whereas a poster that is wider than it is tall has a landscape orientation.
- Foreground and background: Layers on a poster create the illusion of depth while indicating content priority. Focal images and headlines are generally placed in the foreground, emphasized through a larger size, central alignment, linear perspective and/or placement on top of background elements.
- Visual hierarchy: Communicates the relative importance of each design element through layout and design principles.
- Reading patterns: The natural path a reader’s eye takes when scanning visual information. Effective poster layouts simplify these paths. The most common are the F pattern (a top-to-bottom, left-to-right path) and the Z pattern (a zigzagging path).
- Symmetry: Describes the visual balance of design elements on either side of a centerline. If the design has equal visual balance on both sides, the layout is symmetrical and stable. If the design has unequal balance, the layout is asymmetrical and visually unstable.

Source: Beer festival poster design by tale026 via 99designs by Vista
Content that goes on a poster
Most poster layouts are comprised of these content categories:
- Main headline
- Subheadlines
- Paragraph text
- Caption or minor text
- Focal images
- Supporting images

Source: Landscape poster design by Blukki via 99designs by Vista
The size of the poster will also determine its content. VistaPrint, for example, offers eight standard poster sizes, each designed for common use cases:
- 8.5” x 11”: A4 letter size, for street posting
- 11” x 17”: bulletin size, for bulletin boards
- 16” x 20”: small size, for small store displays
- 18” x 24”: medium size, for decorative wall hanging
- 22” x 28”: poster board size, for presentations
- 24” x 36”: large size, for outdoor advertising
- 28” x 40”: movie poster size, for film posters
- 36” x 48”: academic poster size, for research posters
Common types of poster layouts
While there are endless ways to arrange visual information, most posters are variations of standard layouts. The point of layout is to make the content easily comprehensible—the following layouts are common because of how well they accomplish that goal.
Grid-based poster layouts
Grid-based poster layouts balance design elements within an invisible grid of rows and columns. This approach provides a high degree of organization for posters that are content-heavy, text-based or informative. These grids can have one, two or more columns.
Single column layouts
Single-column grid poster layouts arrange all design elements within one column that either spans the entire canvas or balances content in one column against negative space in the others. Placing content within the far right or left of a composition satisfies the rule of thirds, which dictates that asymmetrical layouts are more dynamic compared to central symmetrical layouts. Because single-column layouts stack information, this approach supports F reading patterns for content like lists or step-by-step instructions.

Source: Single-column poster design by Yevhen Genome via 99designs by Vista
Double column layouts
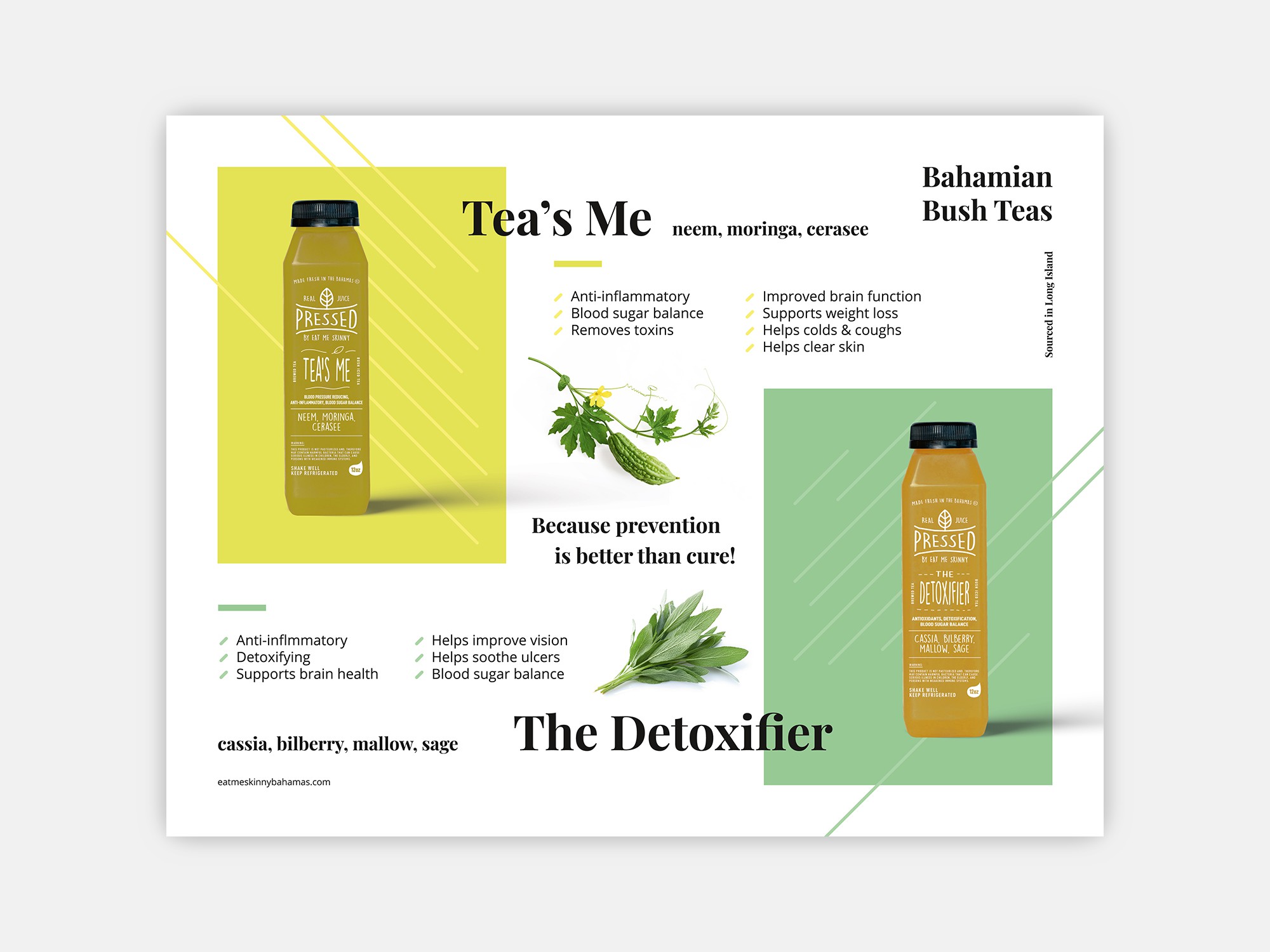
Double-column grid poster layouts arrange all design elements in two columns. When the content type in each column alternates (like graphics and text), this layout supports Z reading patterns and the design principle of contrast. Otherwise, this layout supports F reading patterns between binary subjects, such as before/after, day/night or employees/customers.


Double-column poster design by RajeeshPV via 99designs by Vista
Double-column poster design via VistaPrint
Multicolumn layouts
Multicolumn grid poster layouts arrange all design elements within three or more columns. While the column count can remain uniform throughout, varied columns create a rich and dynamic design. For example, one row might contain a single column, the next might contain three, the next two and so on. Because multicolumn layouts mirror classic newspapers, they are useful for high volumes of text or multiple content categories.
Shape-based poster layouts
Shape-based poster layouts arrange design elements within the area of an implied shape. This approach uses gestalt theory to build a shape out of separate objects and shape language to evoke psychological associations. Because this layout approach is less dependent on a grid, it’s commonly found on poster designs with a large focal image, such as a movie or illustrative poster.

Movie poster design by subsiststudios via 99designs by Vista
Circular layouts
A circular poster layout uses a rounded shape to draw the eye to a center point. A common approach is to place the focal image in the center while curving text around it above and below, providing a subtle frame. Multiple images or content boxes arranged in a circle evokes a cycle, while psychologically, rounded shapes convey safety and comfort.

Source: Circular poster design by CODE: 000 via 99designs by Vista
Square layouts
A square layout arranges content in a balanced composition that leads the eye from top to bottom. Often, this layout organizes a large headline at the top of the square, a focal image in the middle and supporting copy along the bottom. Square shapes imply a sense of stability and power, making this layout ideal for both straightforward and thematically serious content.


Source: Movie poster design by arc44 via 99designs by Vista
Source: Retail poster design via VistaPrint
Triangular layouts
A triangular layout leads the eye upwards along an arrow-like incline. Designers commonly arrange text along the triangle’s stable base and reserve the upper portion for the focal image, making this layout ideal for posters more reliant on imagery than headlines. Because triangles taper, they create a sense of energy and movement.

Source: Poster design by Arthean via 99designs by Vista
Poster layout FAQ
What makes a poster layout effective?
An effective poster layout communicates its message clearly, efficiently and impactfully. While the efficacy of any layout is subjective, the principles of design and visual hierarchy provide concrete guidelines for organizing imagery, distinguishing the priority of information and evaluating the success of a design.
Should I use a poster template?
Because many custom poster designs use similar layouts, a poster template streamlines the layout process, letting you focus on the content. Every aspect of these templates can be customized (including the layout), meaning there’s no obvious indication that a printed poster design came from a template. Browse standout VistaPrint poster templates for design inspiration.

Source: Retail poster template via VistaPrint

Source: Baby shower poster via VistaPrint
How do you balance images and text on a poster layout?
Balancing image and text comes down to visual weight, indicated by attributes like size, shape and value (darkness vs lightness). For example, a square block of paragraph text and a dark, detailed image will both read as heavy. Whereas a few lines of spaced-out text and a rounded, brightly colored image will read as light. Balancing text and image on a poster involves positioning elements so there is consistent equal weight.
Print and hang your poster
A poster layout is what holds the content together. But effective poster layout goes even further, emphasizing key information, aiding legibility and crafting a visual journey.
The ideal layout depends on the poster’s goals and content. If your poster is educational and content-heavy, a grid-based approach is the likely choice. Whereas if your poster is illustrative and inspirational, a shape-based layout is better.
Given all the work that goes into choosing your poster layout, make sure you choose the best partner for designing and printing it. Once you have your printed product, make sure you hang your poster effectively.




